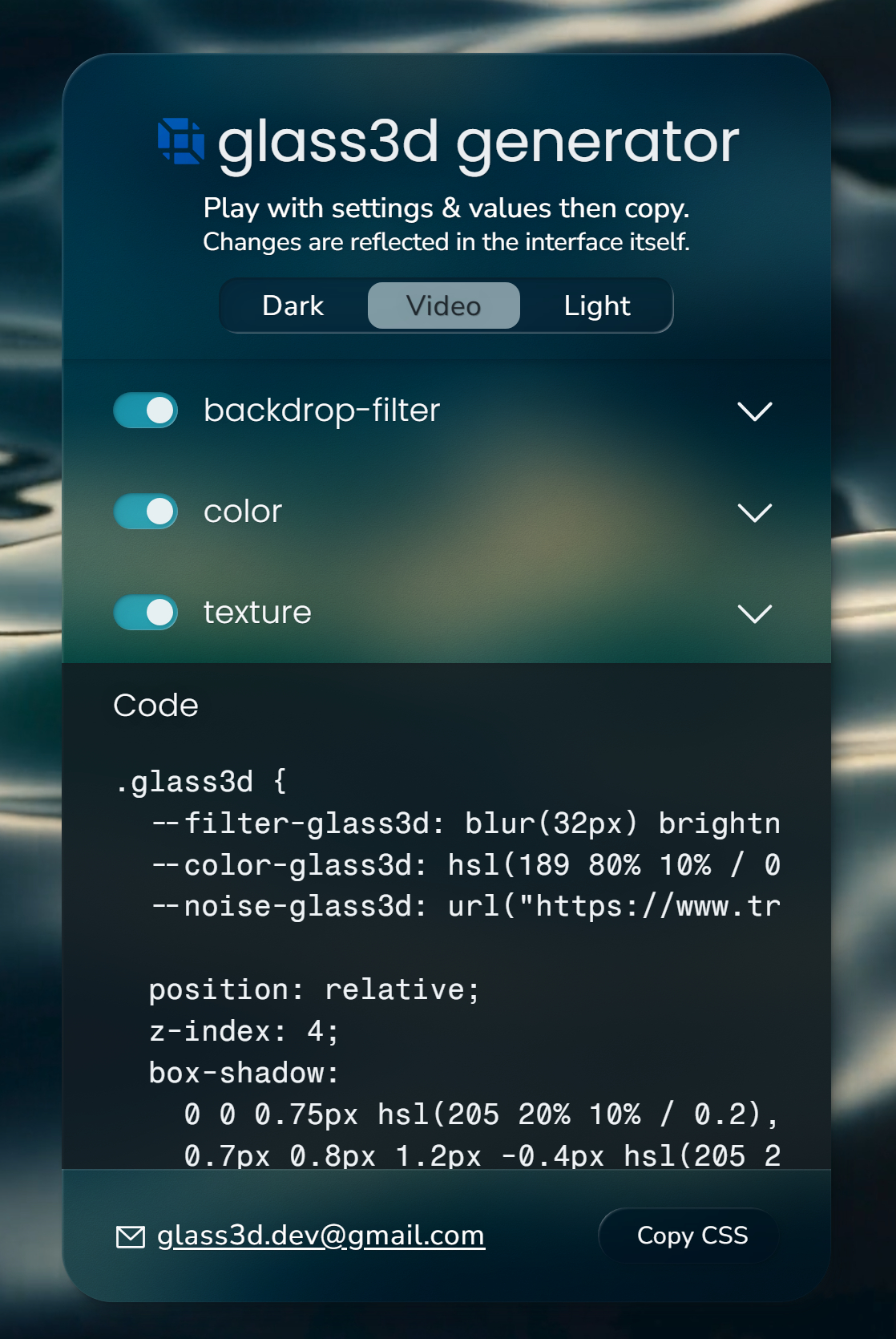
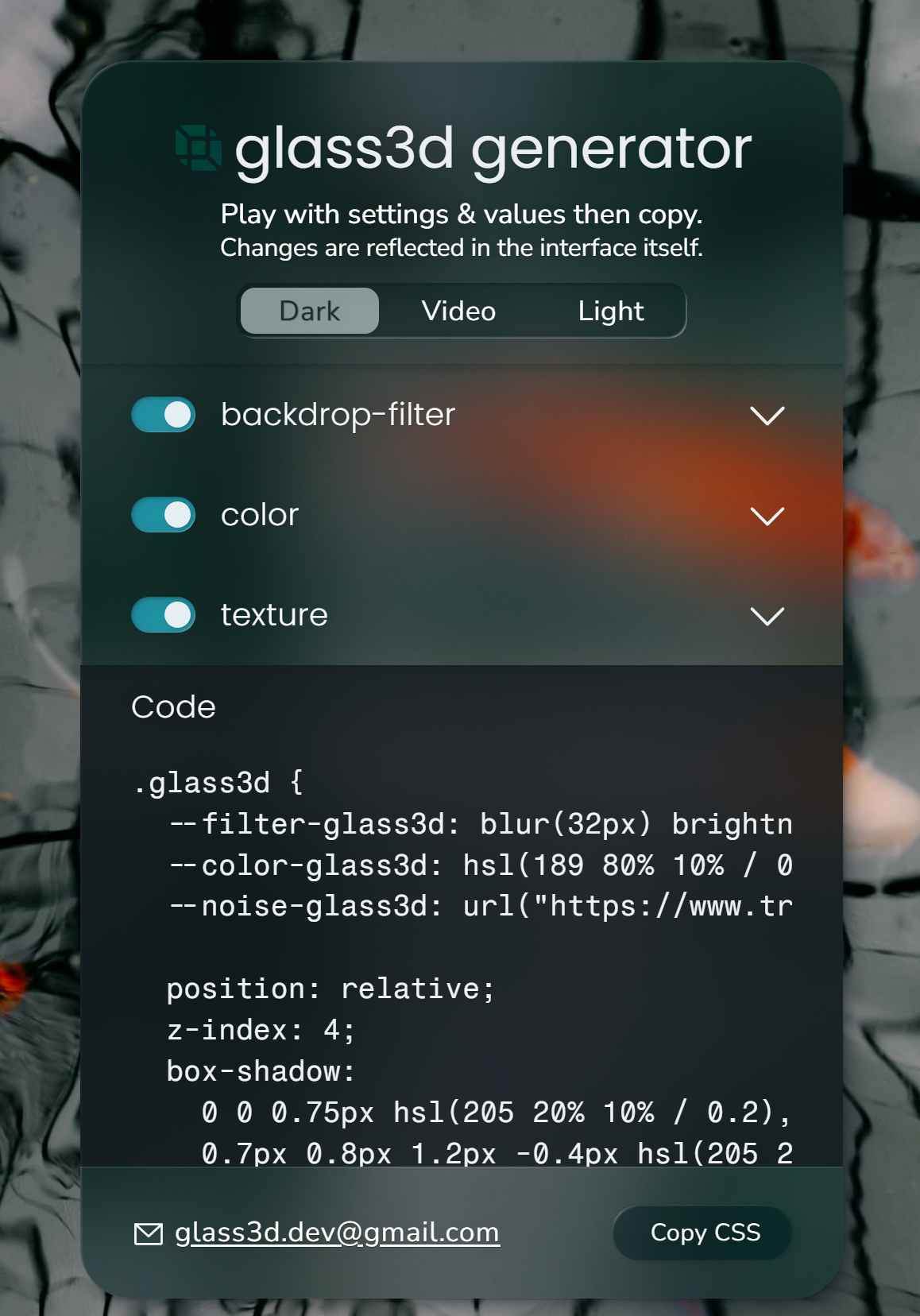
glass3d.dev/
用纯css来做出毛玻璃效果。
开发者kris-kay “在市面上有很多玻璃拟态生成器,但我想把这种效果做得更进一步!这个项目是我花费数月时间,不断尝试CSS属性层叠并与各种浏览器兼容性问题作斗争的结果。
实际上,跨浏览器兼容性正是我依赖 ::before 和 ::after 这两个伪元素来构建此效果的原因。如果你把颜色/不透明度样式移到主元素上,在Chrome浏览器中,边角会出现奇怪的颜色溢出问题。如果你移动纹理层,它会搞乱斜角的高光效果。如果你移动斜角层,它又会被 backdrop-filter 属性模糊掉。诸如此类的问题层出不穷!
效果分层包括:
✨可调节的模糊、亮度和饱和度(通过 backdrop-filter 实现)
✨微妙的半透明纹理
✨仿3D斜角效果(使用 box-shadow 实现,而非 outline)
玻璃拟态效果相当消耗(计算机)资源,因此最好只用作点缀,并避免在宽大的桌面元素上使用。它应该与最新版本的Chrome、Safari和Firefox(桌面端和移动端)兼容。”