
这种理财系统UI一看就想用,设计得太有质感
程序员八哥
2025-04-14 19:43:18
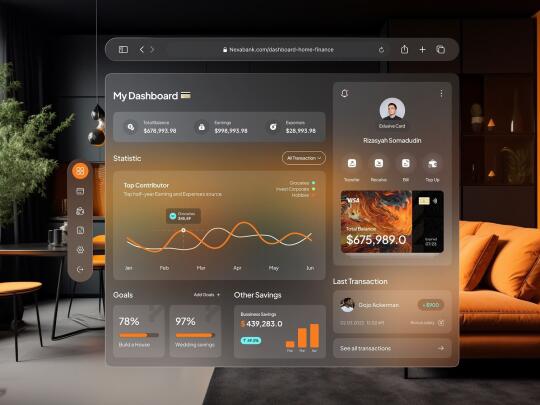
最近看到一套理财系统的UI设计,真的被震撼到了。
它不仅信息清晰、图表合理,还有一种特别沉稳又高级的质感,看完只想说:
“我想要的理财App就该长这样!”
今天就从设计角度来拆解一下,这套UI到底哪里打动人?
01|空间感:界面不是堆砌,是呼吸感
整个系统界面非常克制,留白比例控制得非常好。
你可以看到每一块数据模块之间都保有足够的边距,让界面有“呼吸感”,不会拥挤也不空洞。
尤其是中间那块统计图表区域,周围空间开阔,图表本身才不会显得压抑。这种空间处理特别适合金融类产品,能让人感到信任和安心。
02|颜色设计:温暖不油腻,沉稳不沉闷
整套界面采用了偏暖的棕金色调,但配合灰黑背景,让整个画面既有质感,又不显得浮夸。
亮橙色作为点缀,用在图标、进度条、按钮等地方,形成“引导注意力”的路径。你会发现,不需要大红大紫,这种高级的“暖色调配黑灰背景”反而更耐看。
而图表中使用的配色也非常考究:每一条曲线的颜色都略带柔光感,既能分辨清楚,又不会刺眼,非常舒服。
03|界面布局:分区明确,逻辑清晰
从左到右,我们能明显感受到结构被划分得非常合理:
• 左边是侧边导航栏,用图标引导,不占用太多空间;
• 中间是核心区域,展示账户总览 + 图表分析;
• 右边是用户卡片、操作入口、最近交易记录。
这种“三栏式布局”不仅适合Web端做响应式适配,也方便后续扩展新模块。整个系统看起来专业且高效,非常有企业系统的风范。
04|细节质感:卡片设计 + 半透明玻璃 + 阴影层次
这套设计的“质感”关键来源于两个细节:
1. 卡片式模块化布局
每一块内容都像是浮在界面上的“独立小卡片”,这种设计不仅增强层次感,还方便组件化开发。
2. 玻璃质感 + 阴影投射
卡片背后加入了轻微的模糊与阴影,让人有一种“3D空间中的真实感”,而不是扁平的网页感。
这种设计语言有点像苹果的MacOS系统界面,非常耐看,也容易与物理世界产生情感链接。
05|总结一句话:
这种界面,不只是美,而是美得有逻辑、有温度、有力量。
它不花哨、不喧闹,但每一个细节都能看出设计师的深思熟虑。它告诉我们一个道理:高端系统界面,也可以是温柔且信任感拉满的。
0
阅读:0
