
这种高级感满满的App,如何用Flutter做出来
程序员八哥
2025-04-14 19:20:10
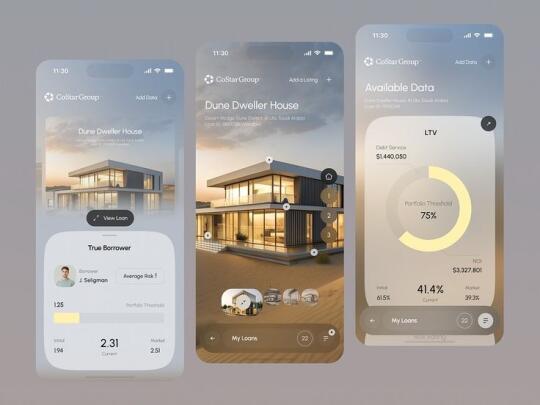
今天就来聊聊,这种“视觉大片级”的App,要用Flutter怎么实现?
01|风格关键词:高端、沉浸、透明感
这类App一般出现在地产、汽车、金融等高价值行业,它们的设计风格有几个共同点:
• 背景图占据全屏,真实感强
• 卡片悬浮在画面上,带有轻微模糊或透明
• 图表清晰有力,强调数据信息
• 动效自然,过渡流畅,不打扰但很精致
用一句话总结:像一张优雅的PPT,被用户“拿在手里”。
02|Flutter的优势在哪?
Flutter 本身就是为“高还原度UI”而生的。相比原生,Flutter在做这类设计时有几个天然优势:
• UI表现力极强:设计图上的效果基本都能还原;
• 动效很顺滑:动画不需要写很多代码,效果还高级;
• 跨平台:一套代码可以同时跑在安卓和iOS上,极大节省开发成本;
• 组件自定义能力强:页面中的每个细节都能精准控制。
这也是为什么现在很多地产、金融客户,在做展示类App时,会优先考虑Flutter。
03|实现思路怎么拆?
想做出这样的视觉感,其实可以从以下几个思路入手:
• 沉浸式大图页:把场景感带进去,比如展示一个房子的3D渲染图,用全屏背景衬托气质,用户打开App第一眼就被吸引;
• 玻璃卡片层:界面中间的卡片可以半透明、微模糊,像是在玻璃上展示信息,视觉高级又不影响阅读;
• 信息层级感:比如图表区域要突出重点数据,按钮要有层级,不是所有地方都要发光,而是有主有次;
• 动态过渡:页面跳转或展开信息时要柔和,可以使用渐隐、缩放等自然动效,让人感到顺滑而不是突兀。
这些效果,在Flutter里是很容易做出来的,不用复杂逻辑,只要你设计思路清晰。
04|适合哪些类型的项目?
这种设计风格特别适合以下几类项目:
• 高端地产展示App(像样板房、豪宅展示)
• 新能源汽车品牌App
• 投融资类平台App
• 商业展示型官网App
• 旅游或酒店沉浸式体验App
总之,凡是希望用户“打开App就有质感”的场景,都适合走这种风格
0
阅读:2
