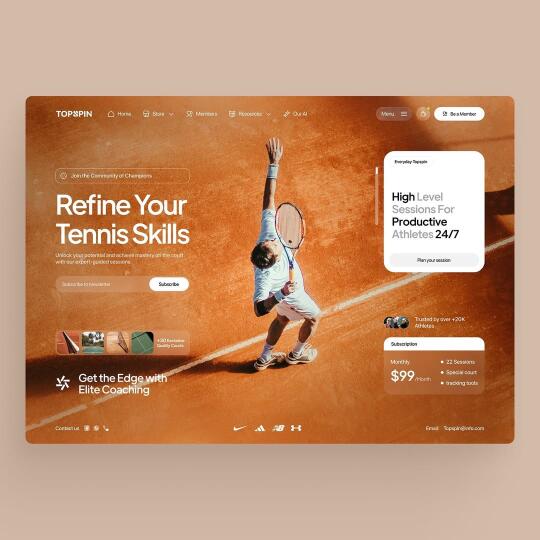
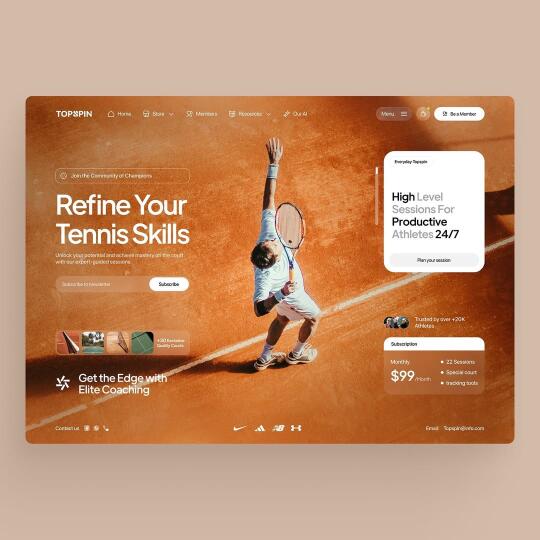
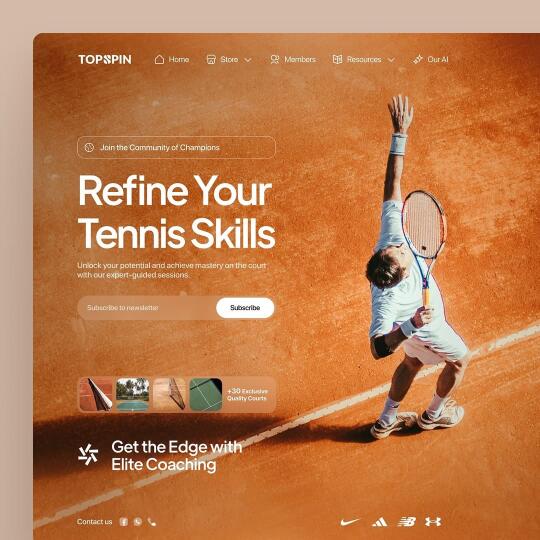
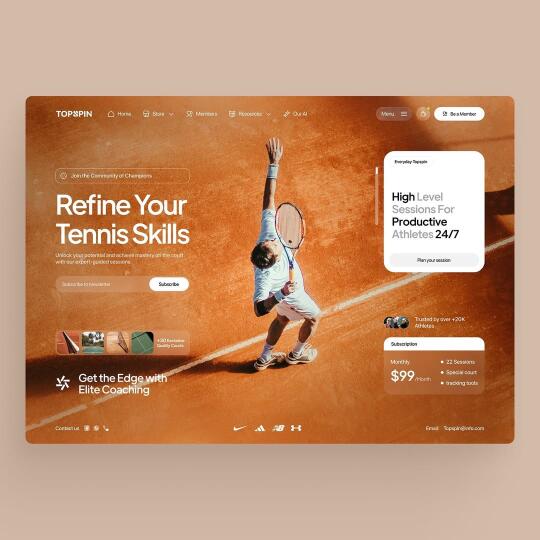
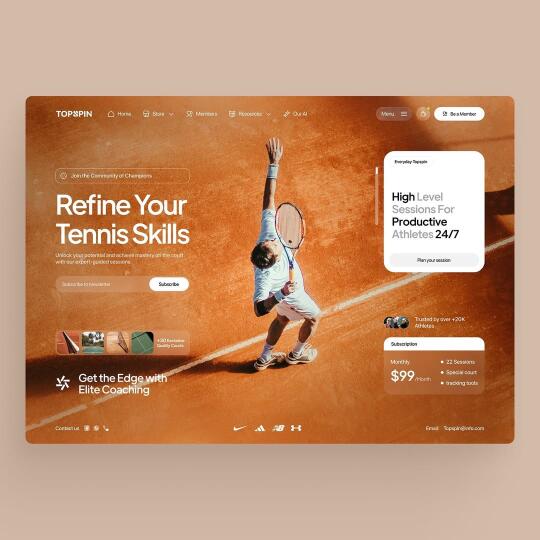
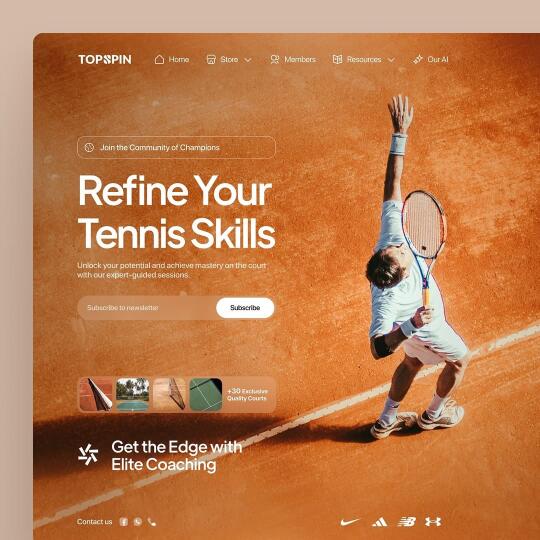
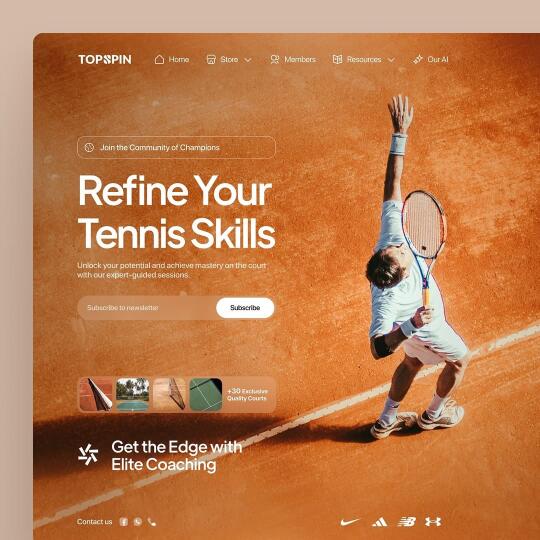
橙红色的红土球场背景,一位球员正高高跃起准备发球,整个页面动感十足、排版极其舒服。
这种设计,第一眼就感觉非常专业,但又没有传统运动网站那种复杂和“卖课感”。越看越上头,也忍不住从技术角度琢磨了一下它是怎么做出来的—
01|页面结构特别清爽,用 React 思维看刚刚好
整个网站可以被自然地拆成几个部分,每个区域就像一个独立的组件模块:
• 导航栏:顶部 Logo、菜单、会员入口
• 主视觉区:背景图 + 口号 + 订阅按钮
• 推荐区块:比如“24/7 高强度训练”
• 价格区:订阅信息、信任背书、课程数
• 页脚:社交、品牌 Logo、联系方式
这样的结构非常适合用 React 构建,清晰、模块化、便于响应式适配。
02|视觉动效很顺滑,不浮夸但很高级
页面滑动时的渐入渐出、卡片悬停时的轻微放大感,应该是通过动画库(比如 Framer Motion)实现的。不会眼花缭乱,但细节都很讲究,恰到好处地提升了高级感。
03|交互体验像 App,不像传统网站
点击“Plan your session”按钮时页面并没有重新加载,说明它用了前端路由(像 React Router)做了无刷跳转。
整体体验就像 App 一样丝滑流畅,不会卡顿、不突兀,体验极好。
04|数据动态更新,内容不是写死的
像“Trusted by over +20K Athletes”这种文案,估计是从后端实时获取的。用 React 搭配 API 请求,可以实现这种灵活的动态内容渲染。
一旦后端更新数据,前端也能无感知同步,不用每次都改代码重新上线。
05|整体感受:既专业,又不失温度
整个页面虽然设计得非常高端,但没有距离感。反而让人觉得“我也可以成为这样的人”,这种视觉上的引导和心理暗示做得很自然。
写在最后
现在的前端技术已经完全可以实现既美观又高效的网站,不管是做品牌展示、内容订阅、线上服务预定……这种页面风格都值得借鉴。
有想法的朋友可以把这个当灵感板收藏下来,说不定哪天你自己的项目就用上了。