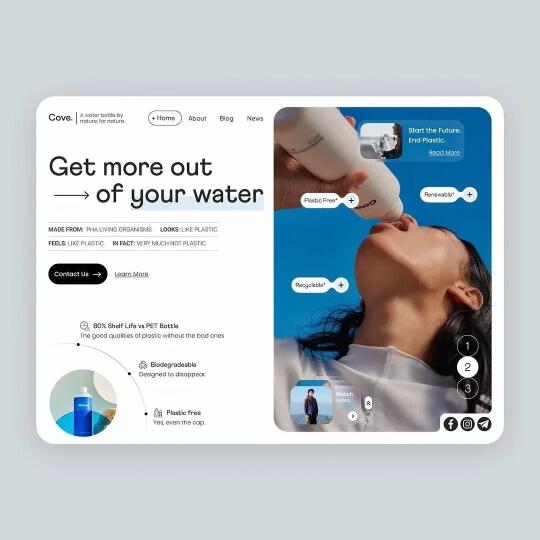
今天拆解一套超有质感的环保水瓶品牌网页,看它是如何通过极简字体+氛围感配色。
一、字体选得好,品牌感拉满
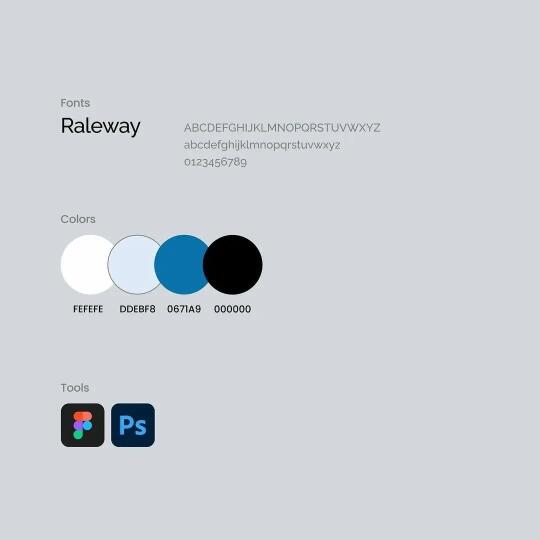
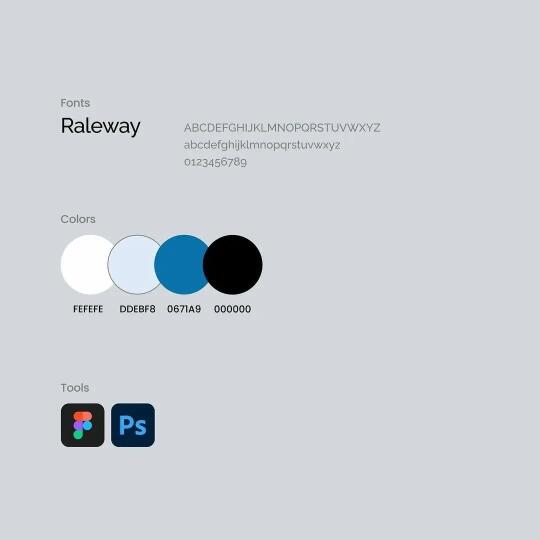
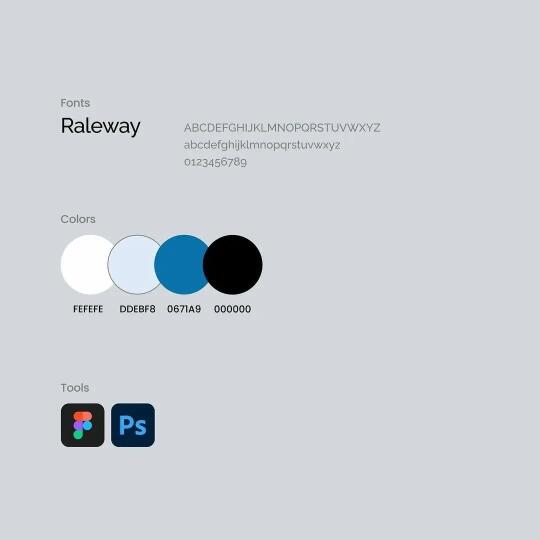
全页面使用了 Raleway 字体,属于无衬线体系,但风格极具现代感和几何感:
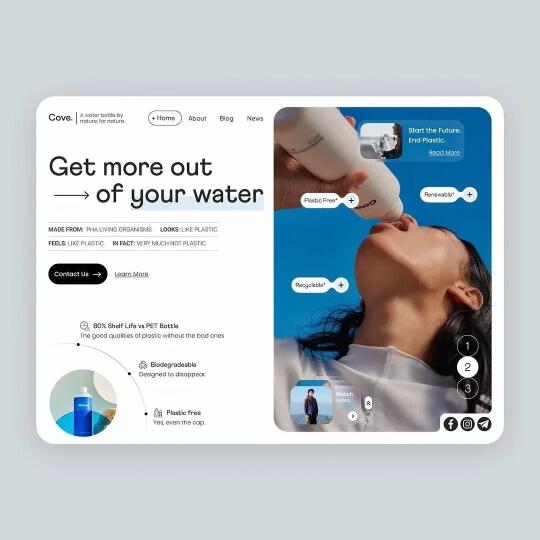
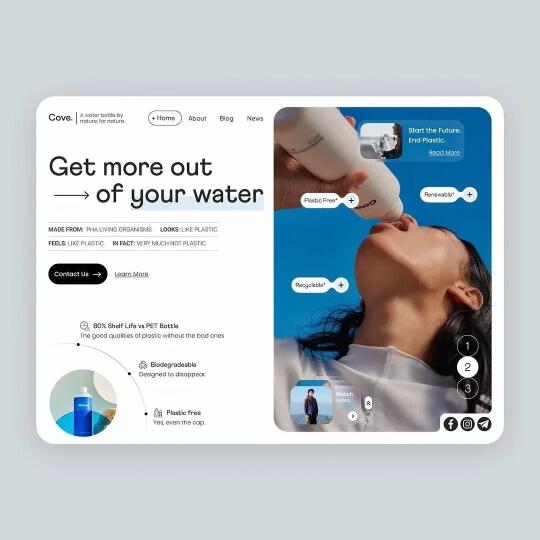
• 主标题“Get more out of your water”使用大号 Raleway Bold,字母宽度适中,结构清晰,形成很强的视觉锚点;
• 正文说明文字用的是 Raleway Regular,保持简约阅读性,拉开层次但不喧宾夺主;
• 特别注意的是文字行距设置略大,增强了空气感和亲和力。
二、配色方案精准命中“环保+科技”调性
整套设计采用了四个核心颜色,来自第二张图的调色板:
• FEFEFE 纯白:作为页面主背景色,增强纯净感与呼吸感;
• DDEBF8 雾蓝:用于页面局部底色、图形背景,柔和、不冷漠;
• 0671A9 高饱和蓝:是页面视觉重点色,用在按钮、标签、CTA提示上,既突出“科技感”,也强化品牌主色;
• 000000 黑色:用作标题和正文主文字色,稳重、清晰、对比度高。
三、排版逻辑:左信息,右视觉,布局清晰可读
页面采用左右双栏布局:
• 左侧是文字信息区,利用字体粗细与颜色搭配拉出主次;
• 右侧是主视觉图片区,采用真实人物喝水图,再叠加小组件说明(如 Plastic Free、Recyclable 等),既增强产品理解,又带有互动感。
四、图文之间如何做互动?
这套设计非常注重视觉与内容联动:
• 每一个“塑料替代特性”都用标签 + 小图标方式标注,提升信息可视化;
• 文案短小但直击痛点,比如“Plastic Free, even the cap”,用轻松方式传递环保理念;
• 图文之间没有厚重的分隔线,全靠颜色与留白自然区分,细节拿捏得很稳。
总结
这套设计的美,不在于炫技,而在于四个点做到位了:
1. 字体选得干净现代(Raleway)
2. 配色柔和又专业(偏蓝灰科技风)
3. 信息排版有层次、不拥挤
4. 图片与文案互动,增强情绪共鸣
想尝试这种风格的设计,建议直接从这组字体+配色开始练起,少就是多,氛围感才是最打动人的东西。
想看这套设计的 Figma 源文件或者做一版自己的复刻练习,也可以评论区一起交流~