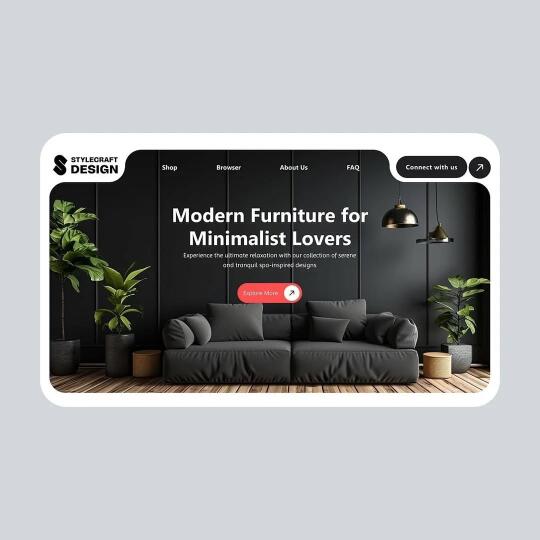
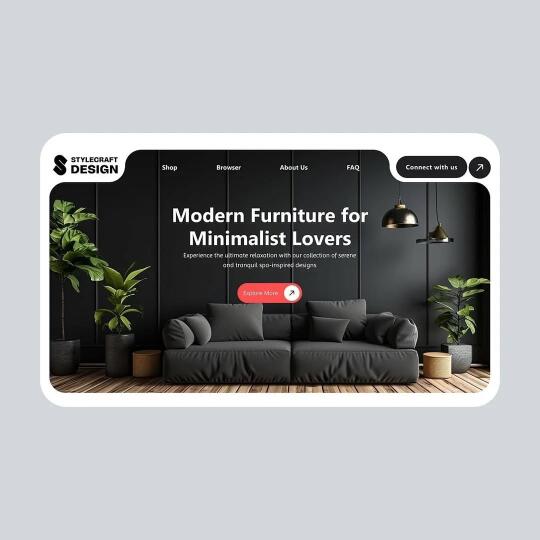
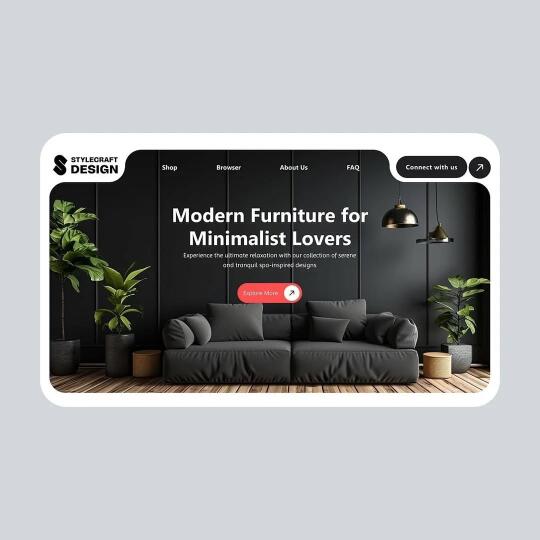
这个设计真的抓住了简约与现代的平衡,既高端又不失温馨,完全适合做现代家具类品牌的落地页,尤其是给追求简洁、极致舒适生活的用户。
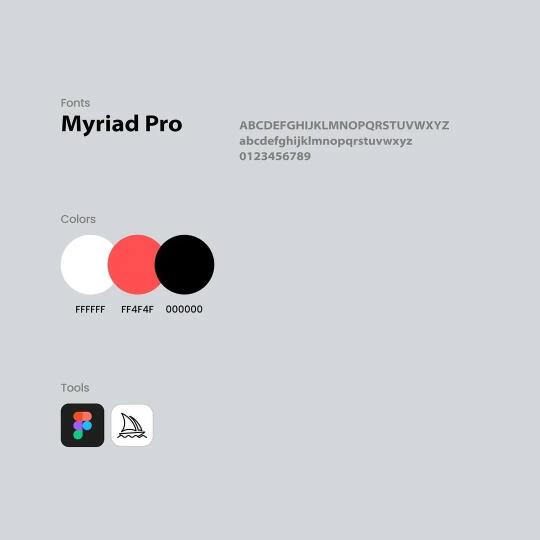
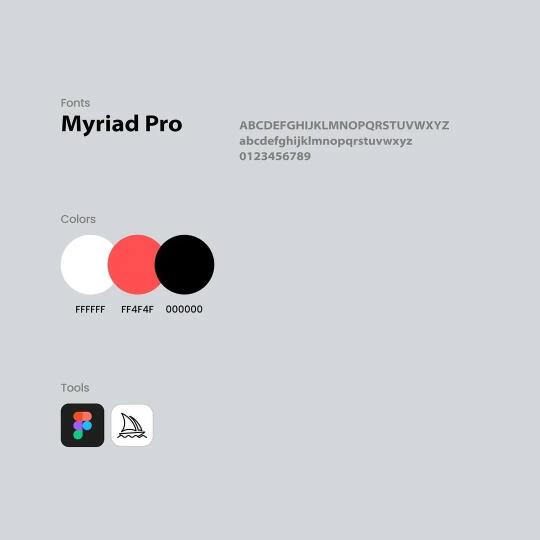
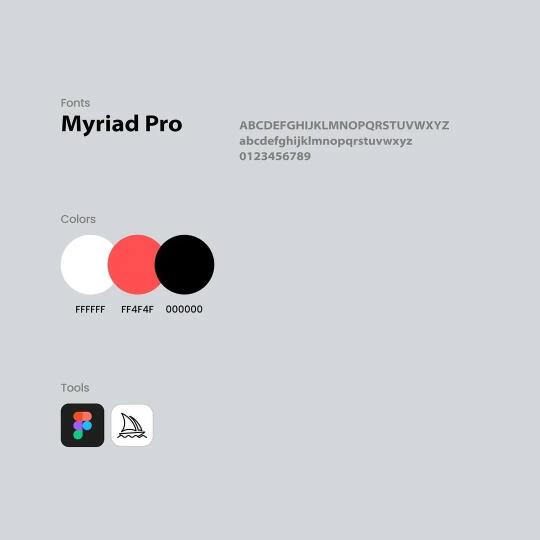
1. 字体选择:Myriad Pro,简约不简单
字体的选择,直接决定了网页的“气质”。这套设计使用了Myriad Pro 字体,理由很简单:
• 简洁而现代,适合展示清晰的品牌信息。
• 字体笔画饱满,线条流畅,视觉上的简洁感又带有高级感。
• 可以用粗体来突出标题和关键信息,正常体来显示正文,层次分明。
2. 配色方案:黑白红的经典搭配
这套配色简直就是高级感的典范!根据第二张图的配色板,整体用黑、白、红的经典配色,重点突出:
• 黑色 (000000):作为背景色,给整个页面打下沉稳的基调,增强视觉的层次感。
• 白色 (FFFFFF):用于字体,简洁、清晰,配合黑色背景非常突出。
• 红色 (FF4F4F):用于按钮和重要信息的强调色
3. 布局设计:极简结构+留白,视觉清新
这个设计的最大亮点就是极简布局,每个模块之间都有足够的留白,让用户一眼就能看到重点:
• 大标题“Modern Furniture for Minimalist Lovers”,占据屏幕大部分宽度,直接抓住用户的注意力。
• 副标题和描述部分则稍微小一些,文字简洁,直接表达卖点,不拖泥带水。
• 按钮“Explore More”设计得非常简单,用了红色,强调而不张扬。
4. 细节与功能设计:图文配合,互动友好
设计中还加入了适量的图文结合,比如背景图使用了黑色沙发,看上去既现代又舒适:
• 这个图片背景色与深灰背景的页面色调一致,给人一种深沉的沉静感。
• 按钮的设计也有层次,使用了圆角和红色填充,点击时会有轻微的浮动效果,增加互动的乐趣。
5. 工具选型:Figma & Webflow,快速落地
• Figma:用来做UI设计、组件布局、响应式设计,这个页面的排版是完全可以在Figma上完成的,支持团队协作,修改起来也很便捷。
• Webflow:前端开发工具,可以快速将设计稿转换为响应式网页,搭配动态效果和交互,更易实现。
如果是前端开发者,使用Tailwind CSS和React框架实现这样的设计也是完全可行的。