下面我来从设计细节角度,系统性地描述如果要设计出这样的 App UI,需要注意哪些方面:
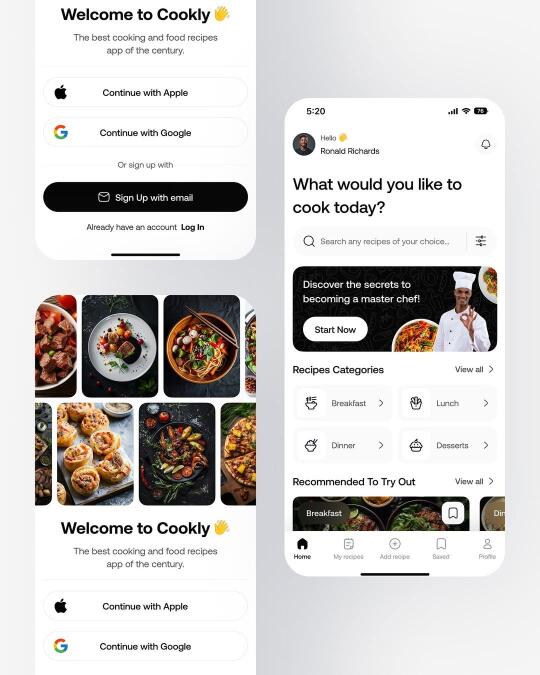
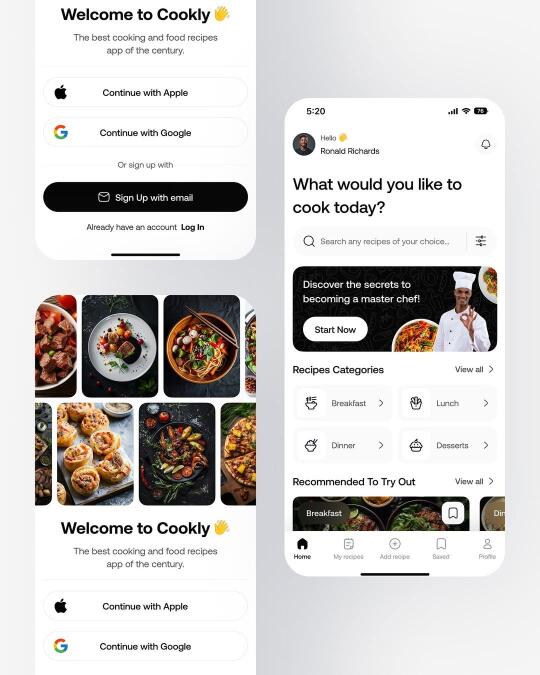
一、整体风格定位
• 风格关键词:现代简洁、白色留白、黑白图标、精致美食图、浅底深字
• 目标用户:注重视觉体验、生活品质、爱美食的年轻人
• 主色调:白底 + 黑色字体(高对比)+ 美食实拍图作为视觉焦点
二、关键界面设计要点
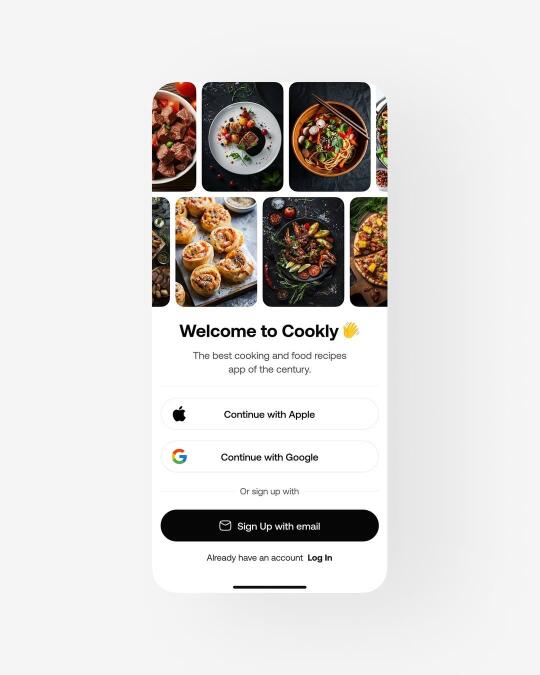
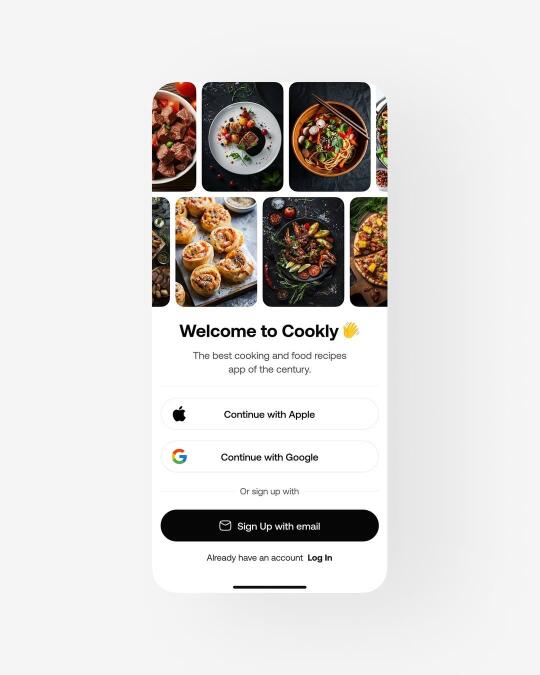
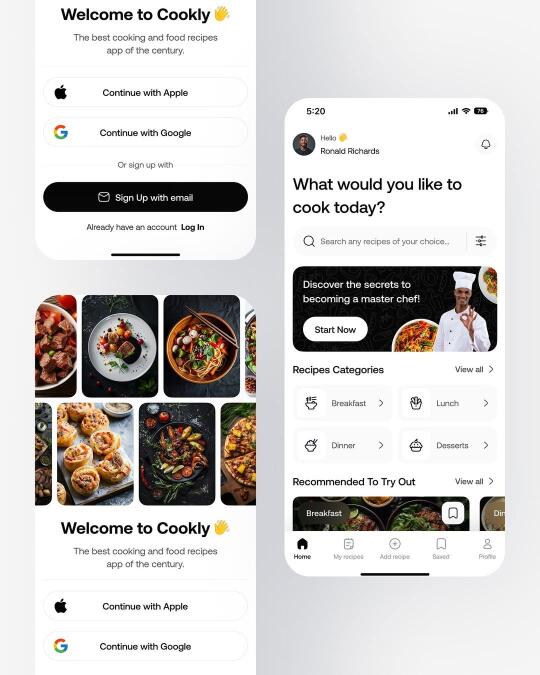
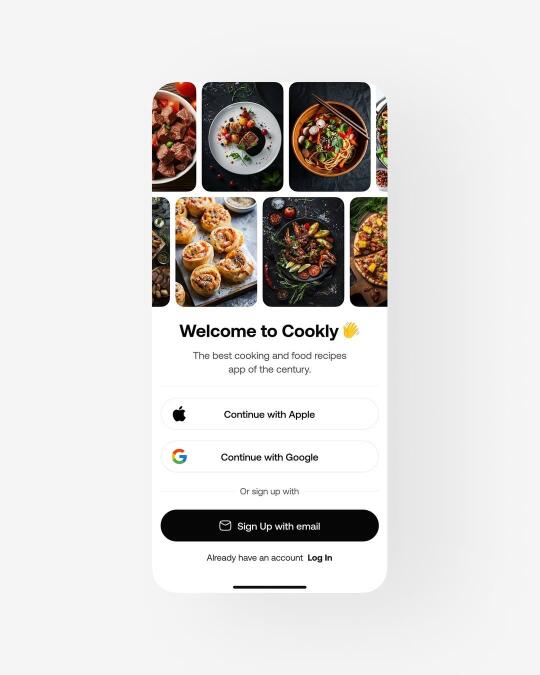
1. 欢迎页(Welcome Screen)
• 信息布局垂直居中,层级清晰
• 顶部一句话欢迎语 + app 名称 + 表情符号(亲和力)
• 三种登录方式按钮(Apple、Google、Email):
• Apple / Google 按钮:遵循各自品牌 UI 指南,使用品牌 LOGO + 文本
• Email 注册按钮采用黑底白字 + 信封图标,视觉上更吸睛,引导默认操作
• 底部留有“已有账号?登录”链接,低调但可点击
• 背景图采用食物九宫格拼图,极具食欲和吸引力
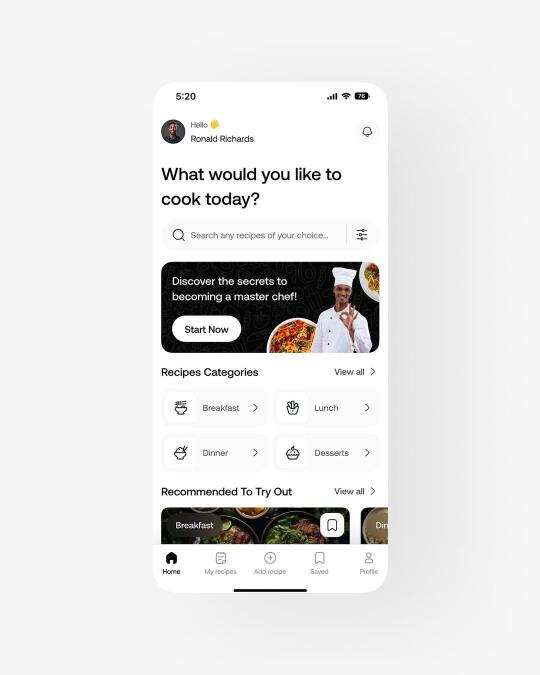
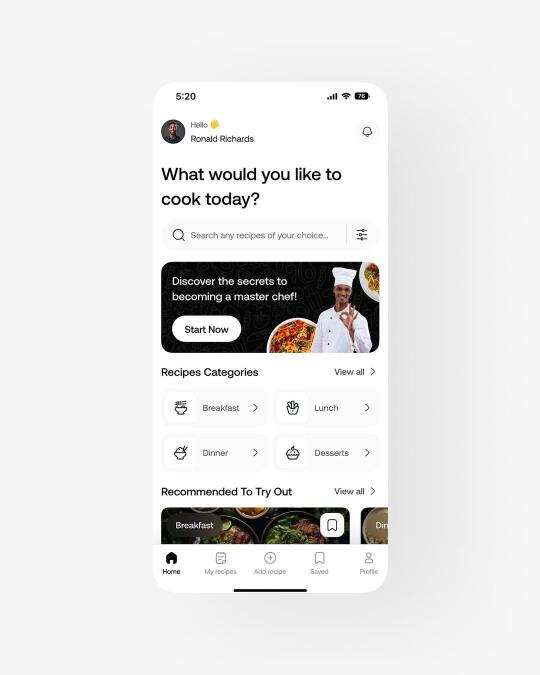
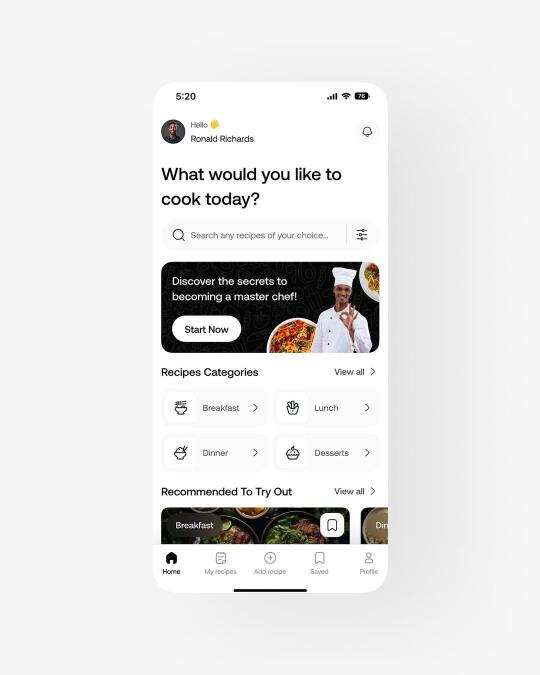
2. 首页(Home Screen)
• 顶部问候语 + 用户头像展示(个性化)
• 搜索框设计为圆角白底+浅灰边框+过滤图标,增强易用性
• Banner 区域:黑底白字 + 厨师图,营造“教学”或“高阶秘籍”氛围
• 分类模块(Recipes Categories):
• 每个分类卡片有统一尺寸、icon + 文本,采用黑线框图标,简洁可识别
• 推荐食谱(Recommended to Try Out):
• 横向滑动,配合 tab 筛选,如 Breakfast、Lunch
3. 底部导航栏(Tab Bar)
• 图标统一线性风格,黑色线稿图标
• 文本说明置于图标下方,增强可理解性
• 页面包括:Home、My Recipes、Add Recipe、Saved、Profile
三、字体 & 图标
• 字体:使用现代无衬线字体(如 SF Pro / Inter / Helvetica Neue),大小分层明显
• 标题加粗、正文中等粗细,强调信息层级
• 图标风格:线性(line icon),统一笔画宽度和视觉风格(可用 Feather Icons、Heroicons)
四、图像处理
• 所有食物图片都使用高质量、自然光拍摄,风格一致
• 色调饱满但不过度饱和,突出食欲感