
如何用flutter开发智能家居系统
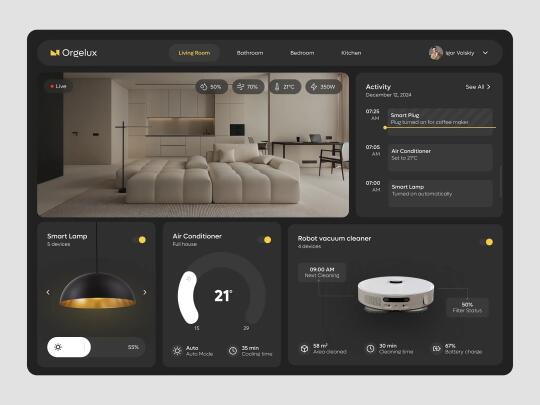
这款智能家居控制台的界面,简直太惊艳了。深色 UI,科技感十足的布局,还有每个模块的交互都非常丝滑。不夸张地说,像这样有质感、有功能、有设计的界面,已经很接近高端车载系统或者智能中控的视觉标准了。
研究了一下,如果用 Flutter 来做,其实是完全可实现的。整个页面的构建,主要分成这几块:
1. 顶部导航区域
页面最上方是房间导航(Living Room / Bedroom / Kitchen)和用户头像区,用 Row 搭配 TabBar 或自定义的 ToggleButtons 组件实现多个房间切换。头像可以直接用 CircleAvatar 搭配弹出菜单。
2. 视频画面区域 + 状态图标浮层
中部的视频预览区域,是一个典型的 Stack 布局。背景层放摄像画面,前景层叠加多个 Positioned 元素显示温湿度、电量等状态。这种信息图层在工业控制类 UI 中非常常见,Flutter 用容器 + 图标 + 文本即可快速实现。
3. 活动日志模块
右侧的事件记录面板,是用 ListView 做的纵向信息流,每一条记录是一个卡片结构,时间 + 动作状态,配合半透明背景、圆角、阴影等细节,整体显得很有层次。Flutter 的 Container + BoxDecoration 足以搞定这些样式。
4. 底部三大控制模块
这三个卡片区域(灯光、空调、扫地机器人)是整个页面的重点视觉元素。每个卡片都是独立的模块,布局逻辑如下:
• 外层:Container 实现卡片样式,统一圆角和背景色
• 内容结构:Column + Row 实现标题、图标、数据的分布
• 灯光:使用 Slider 控制亮度,支持左右滑动选择不同设备
• 空调:配合环形温度指示条,可以通过 CustomPaint 或 CircularPercentIndicator 实现弧形温控视觉
• 扫地机:图文结合,数据显示区域用多个 Row 嵌套,分别展示清扫时间、电量、面积等信息
5. 视觉风格统一技巧
整个界面好看的关键,在于统一的深色主题、色彩控制和字体选择。Flutter 支持自定义 ThemeData,可以统一全局的字体、颜色、交互效果。配合 GoogleFonts 调整字体,让界面更有现代感。